(FHEM) Stolperfallen
Inhaltsverzeichnis
Hab mal wieder einen Volltreffer gelandet. Weil die Raeume im FHEMWEB zu viele wurden, aber auch nicht mit "hiddenroom" unterdrueckt werden sollten. Wollte ich mal 'Room in Room' aussprobieren. Leider scheint das nicht zu funktionieren (Stand fhem 6.0). Aus der Commandref geht eine Alternative hervor. Und zwar wenn man im Raumnamen eine '->' verwendet fuehrt das dazu, dass im FHEM-Roommenue aufklappbare Unterraeume (die nach dem ->) angezeigt werden. Man kann also keinen kompletten bestehenden Raum einem anderen Raum zuordnen, sondern man ist gezwungen alle Devices den neuen Raumnamen zuzuordnen. Ein unschoener Effekt ist zudem, dass der der uebergeordnete Raumname kein Icon mehr hat.
Dies bestatigt diese Forums-Nachfrage.
Ein Blick in den Quellcode von 01_FHEMWEB.pm zeigt:
1 ##########################
2 # Rooms and other links
3 foreach my $r (@FW_roomsArr) { # das array mit den raumnamen wird nacheinander durchlaufen, in Variablen r steht der aktuell zu pruefende Raumname
4 next if($r eq "hidden" || $FW_hiddenroom{$r}); # ist der Raum hidden geh zu naechsten = tue nichts mit diesem Raum
5 $FW_room = AttrVal($FW_wname, "defaultRoom", $r)
6 if(!$FW_room && $FW_ss);
7 if(my $devspec = $FW_extraRooms{$r}) {
8 my $r = $r;
9 $r =~ s/ / /g; # ersetze alle NoBreakSpaces durch Leerzeichen
10 push @list1, FW_htmlEscape($r);
11 push @list2, "$FW_ME?room=".urlEncode($devspec); # da habe ich noch keine Idee zu
12 } else {
13 push @list1, FW_htmlEscape($r);
14 push @list2, "$FW_ME?room=".urlEncode($r);
15 }
16
17 }
18 my $sfx = AttrVal("global", "language", "EN");
19 $sfx = ($sfx eq "EN" ? "" : "_$sfx"); # wenn die eingestellte Sprache EN ist , dann ist sfx leer; es wird also z.B: an den Dateinamen commandref nichts angehaengt (sfx steht fuer suffix)
20 my @list = ( # das ist wohl die Standard Ausgangsliste; interassant: Everything gehoert zum Raummenue und der Rest zum (Name?)-Menue darunter
21 "Everything", "$FW_ME?room=all",
22 "", "",
23 "Commandref", "$FW_ME/docs/commandref${sfx}.html",
24 "Remote doc", "http://fhem.de/fhem.html#Documentation",
25 "Edit files", "$FW_ME?cmd=style%20list",
26 "Select style", "$FW_ME?cmd=style%20select",
27 "Event monitor", "$FW_ME?cmd=style%20eventMonitor",
28 "", "");
29 my $lastname = ","; # Avoid double "".
30
31 my $lfn = "Logfile";
32 if($defs{$lfn}) { # Add the current Logfile to the list if defined
33 my @l = FW_fileList($defs{$lfn}{logfile},1);
34 my $fn = pop @l;
35 splice @list, 4,0, ("Logfile",
36 "$FW_ME/FileLog_logWrapper?dev=$lfn&type=text&file=$fn"); # fuege den Logfile-Eintrag vor dem Eintrag Commandref ein (wenn definiert)
37 }
38 # die menuEntries sind der dritte Block (Rooms, (Name?)-Menue, menuEntries)
39 my @me = split(",", AttrVal($FW_wname, "menuEntries", "")); # die menuEntries sind eine komma-separierte Liste von Eintraegen der Art Menuname,Kommando
40 push @list, @me, "", "" if(@me); # Die Eintragungen werden angehaengt "","" ist jeweils der Block-Abschluss, bzw. Separator
41
42 for(my $idx = 0; $idx < @list; $idx+= 2) { # haenge die Kommandoliste an die Raumliste an
43 next if($FW_hiddenroom{$list[$idx]} || $list[$idx] eq $lastname);
44 push @list1, $list[$idx]; # in list1 stehen die Menunamen und in list2 die Aktionen
45 push @list2, $list[$idx+1];
46 $lastname = $list[$idx];
47 }
48
49 FW_pO "<div id=\"menu\">"; # hier geht's dann los mit dem Zusammenbau der HTML-Seite (siehe unten)
50 FW_pO "<table>";
51 if($FW_ss) { # Make a selection sensitive dropdown list # $FW_ss also '''F'''HEM'''W'''EB '''s'''ensitive '''s'''election auf einem '''S'''mall '''S'''creen
52 FW_pO "<tr><td><select OnChange=\"location.href=" .
53 "this.options[this.selectedIndex].value\">";
54 foreach(my $idx = 0; $idx < @list1; $idx++) {
55 next if(!$list1[$idx]);
56 my $sel = ($list1[$idx] eq $FW_room ? " selected=\"selected\"" : "");
57 FW_pO "<option value='$list2[$idx]'$sel>$list1[$idx]</option>";
58 }
59 FW_pO "</select></td>";
60 FW_pO "</tr>";
61
62 } else {
63
64 my $tblnr = 1;
65 my $roomEscaped = FW_htmlEscape($FW_room); # ersetzte alle (& < > ' (\n)) aus dem aktuellen (?) Raumnamen, wird allerdings nie mehr verwendet
66 my $current;
67 $current = "$FW_ME?room=".urlEncode($FW_room) if($FW_room);
68 $current = "$FW_ME?cmd=".urlEncode($cmd) if($cmd);
69 foreach(my $idx = 0; $idx < @list1; $idx++) { # jetzt durchlaufe die gesamte Liste mit allen Menueintraegen und baue die HTML-Seite (roomBlock1-3)
70 my ($l1, $l2) = ($list1[$idx], $list2[$idx]);
71 if(!$l1) {
72 FW_pO "</table></td></tr>" if($idx); # die Raumbloecke sind eine Tabelle in der Tabelle menu, diese Table-Ende wird nach jedem Block (Eintrag "","") ausgegeben. Am Anfang ist $idx noch 0, dann also nicht.
73 if($idx<int(@list1)-1) {
74 FW_pO "<tr><td><table class=\"room roomBlock$tblnr\">"; # hier waere es auch moeglich durch einfuegen eines leeren/speziellen Eintrags einen neunen Block zu generieren
75 $tblnr++;
76 }
77
78 } else { # hier kommt jetzt der aktuell interessante Teil
79 FW_pF "<tr%s>", ($current && $current eq $l2) ? " class=\"sel\"" : ""; # FW_pF ist eine formatierte Ausgabe
80
81 my $class = "menu_$l1";
82 $class =~ s/[^A-Z0-9]/_/gi;
83
84 # image tag if we have an icon, else empty
85 my $icoName = "ico$l1";
86 map { my ($n,$v) = split(":",$_); $icoName=$v if($l1 =~ m/^$n$/); } # die roomOcons sind eine Leerzeichen-getrennte Liste von Raumname:IconName $n:$v
87 split(" ", AttrVal($FW_wname, "roomIcons", ""));
88 my $icon = FW_iconName($icoName) ?
89 FW_makeImage($icoName,$icoName,"icon")." " : "";
90
91 if($l1 eq "Save config") { # Spezialbehandlung des Menueintrags
92 $l1 .= '</span></a> '.
93 '<a id="saveCheck" class="changed" style="visibility:'.
94 (int(@structChangeHist) ? 'visible' : 'hidden').'"><span>?';
95 }
96
97 # Force external browser if FHEMWEB is installed as an offline app.
98 my $target = ''; # Forum 33066, 39854
99 $target = 'target="_blank"' if($l2 =~ s/^$FW_ME\/\+/$FW_ME\//);
100 $target = 'target="_blank"' if($l2 =~ m/commandref|fhem.de.fhem.html/);
101 if($l2 =~ m/.html$/ || $l2 =~ m/^(http|javascript)/ || length($target)){ # wenn das Kommando auf .html endet oder mit http oder javascript beginnt target definiert (siehe die beiden Zeilen vorher) ist, dann mach aus dem Komando einen Link
102 FW_pO "<td><div><a href='$l2' $target>$icon<span>$l1</span></a>".
103 "</div></td>";
104 } else {
105 FW_pH $l2, "$icon<span>$l1</span>", 1, $class; # ein bisschen merkwuerdig, aber ab im "normalfall" wird alles ab <td> zwischen </td> durch FW_pH ausgegeben, siehe unten Erlaeuterung
106 }
107
108 FW_pO "</tr>";
109 }
110 }
111
112 }
113 FW_pO "</table>";
114 FW_pO "</div>";
115 FW_pO "</div>" if($hasMenuScroll);
Bei mir sieht das Ergebnis dann so aus.
1 <div id="menuScrollArea">
2 <div><a onClick="location.href='/fhem?'"><div id="logo"></div></a></div>
3 <div id="menu">
4 <table>
5 <tr><td><table class="room roomBlock1">
6 <tr><td><div class="menu_LEUCHTEN"><a onClick="location.href='/fhem?room=LEUCHTEN'"><img class='icon icoBELEUCHTUNG' src="/fhem/images/default/icoBELEUCHTUNG.png" alt="icoBELEUCHTUNG" title="icoBELEUCHTUNG"> <span>LEUCHTEN</span></a></div></td>
7 </tr>
8 <tr><td><div class="menu_ROLLLADEN"><a onClick="location.href='/fhem?room=ROLLLADEN'"><img class='icon icoROLLLADEN' src="/fhem/images/user_icons/icoROLLLADEN.png" alt="icoROLLLADEN" title="icoROLLLADEN"> <span>ROLLLADEN</span></a></div></td>
9 </tr>
10 <tr><td><div class="menu_AUSSEN"><a onClick="location.href='/fhem?room=AUSSEN'"><img class='icon icoAUSSEN' src="/fhem/images/default/icoAUSSEN.png" alt="icoAUSSEN" title="icoAUSSEN"> <span>AUSSEN</span></a></div></td>
11 </tr>
12 <tr><td><div class="menu_KLIMA"><a onClick="location.href='/fhem?room=KLIMA'"><img class='icon icoTemp' src="/fhem/images/default/icoTemp.png" alt="icoTemp" title="icoTemp"> <span>KLIMA</span></a></div></td>
13 </tr>
14 <tr><td><div class="menu_HAUST__R"><a onClick="location.href='/fhem?room=HAUST%c3%9cR'"><img class='icon icoHouse' src="/fhem/images/default/icoHouse.png" alt="icoHouse" title="icoHouse"> <span>HAUSTÜR</span></a></div></td>
15 </tr>
16 <tr><td><div class="menu_HEIZUNG"><a onClick="location.href='/fhem?room=HEIZUNG'"><img class='icon icoHEIZUNG' src="/fhem/images/default/icoHEIZUNG.png" alt="icoHEIZUNG" title="icoHEIZUNG"> <span>HEIZUNG</span></a></div></td>
17 </tr>
18 <tr><td><div class="menu_MULTIMEDIA"><a onClick="location.href='/fhem?room=MULTIMEDIA'"><img class='icon icoAUDIOVIDEO' src="/fhem/images/user_icons/icoAUDIOVIDEO.png" alt="icoAUDIOVIDEO" title="icoAUDIOVIDEO"> <span>MULTIMEDIA</span></a></div></td>
19 </tr>
20 <tr class="sel"><td><div class="menu_SYSTEM__gt_Interfaces"><a onClick="location.href='/fhem?room=SYSTEM%2d%3eInterfaces'"><span>SYSTEM->Interfaces</span></a></div></td>
21 </tr>
22 <tr><td><div class="menu_SYSTEM__gt_LOGO_"><a onClick="location.href='/fhem?room=SYSTEM%2d%3eLOGO%21'"><span>SYSTEM->LOGO!</span></a></div></td>
23 </tr>
24 <tr><td><div class="menu_Schaltuhren"><a onClick="location.href='/fhem?room=Schaltuhren'"><img class='icon icoUhr' src="/fhem/images/default/icoUhr.png" alt="icoUhr" title="icoUhr"> <span>Schaltuhren</span></a></div></td>
25 </tr>
26 <tr><td><div class="menu_Z__hler"><a onClick="location.href='/fhem?room=Z%c3%a4hler'"><img class='icon icoZAEHLER' src="/fhem/images/user_icons/icoZAEHLER.png" alt="icoZAEHLER" title="icoZAEHLER"> <span>Zähler</span></a></div></td>
27 </tr>
28 <tr><td><div class="menu_Everything"><a onClick="location.href='/fhem?room=all'"><img class='icon icoEverything' src="/fhem/images/default/icoEverything.png" alt="icoEverything" title="icoEverything"> <span>Everything</span></a></div></td>
29 </tr>
30 </table></td></tr>
31 <tr><td><table class="room roomBlock2">
32 <tr><td><div class="menu_Logfile"><a onClick="location.href='/fhem/FileLog_logWrapper?dev=Logfile&type=text&file=fhem-2022-09.log'"><span>Logfile</span></a></div></td>
33 </tr>
34 <tr><td><div><a href='/fhem/docs/commandref.html' target="_blank"><span>Commandref</span></a></div></td>
35 </tr>
36 <tr><td><div><a href='http://fhem.de/fhem.html#Documentation' target="_blank"><span>Remote doc</span></a></div></td>
37 </tr>
38 <tr><td><div class="menu_Edit_files"><a onClick="location.href='/fhem?cmd=style%20list'"><span>Edit files</span></a></div></td>
39 </tr>
40 <tr><td><div class="menu_Select_style"><a onClick="location.href='/fhem?cmd=style%20select'"><span>Select style</span></a></div></td>
41 </tr>
42 <tr><td><div class="menu_Event_monitor"><a onClick="location.href='/fhem?cmd=style%20eventMonitor'"><span>Event monitor</span></a></div></td>
43 </tr>
44 </table></td></tr>
45 <tr><td><table class="room roomBlock3">
46 <tr><td><div><a href='http://fhem.de' ><span>fhem.de</span></a></div></td>
47 </tr>
48 <tr><td><div><a href='http://culfw.de' ><span>
49 culfw.de</span></a></div></td>
50 </tr>
51 <tr><td><div><a href='http://fhem.clx.local:8083/fhem?cmd=style%20iconFor' ><span>
52 Icons</span></a></div></td>
53 </tr>
54 <tr><td><div class="menu__________________________restart"><a onClick="location.href='/fhem?cmd=shutdown+restart&fwcsrf=csrf_932432427076413'"><span>
55 restart</span></a></div></td>
56 </tr>
57 <tr><td><div class="menu__________________________rereadcfg"><a onClick="location.href='/fhem?cmd=rereadcfg&fwcsrf=csrf_932432427076413'"><span>
58 rereadcfg</span></a></div></td>
59 </tr>
60 <tr><td><div class="menu__________________________rereadicons"><a onClick="location.href='/fhem?cmd=set WEB rereadicons&fwcsrf=csrf_932432427076413'"><span>
61 rereadicons</span></a></div></td>
62 </tr>
63 <tr><td><div><a href='http://fhem.clx.local:8083/fhem/ftui/index.html' ><span>
64 FTUI</span></a></div></td>
65 </tr>
66 </table></td></tr>
67 </table>
68 </div>
69 </div>
my $class = "menu_$l1";
$class =~ s/[^A-Z0-9]/_/gi; # alle nicht Buchstaben und Ziffern werden durch Unterstrich ersetzt, also auch Umlaute
my $icon = FW_iconName($icoName) ? FW_makeImage($icoName,$icoName,"icon")." " : "";
FW_pH $l2, "$icon$l1", 1, $class;
1 <td><div class="menu_Everything"><a onClick="location.href='/fhem?room=all'"><img class='icon icoEverything' src="/fhem/images/default/icoEverything.png" alt="icoEverything" title="icoEverything"> <span>Everything</span></a></div></td>
1 <tr class="sel">
2 <td><div class="menu_SYSTEM__gt_Interfaces"><a onClick="location.href='/fhem?room=SYSTEM%2d%3eInterfaces'"><span>SYSTEM->Interfaces</span></a></div></td>
3 </tr>
4 <tr>
5 <td><div class="menu_SYSTEM__gt_LOGO_"><a onClick="location.href='/fhem?room=SYSTEM%2d%3eLOGO%21'"><span>SYSTEM->LOGO!</span></a></div></td>
6 </tr>
Man hat also 2 Baustellen. Moechte man ein Icon am uebergoeordneten Menu muesste man es in die Klasse packen. Bei den Untermenues muss man die Funktion FW_iconName patchen.
1 # check if the icon exists, and if yes, returns its "logical" name;
2 sub
3 FW_iconName($) # der Parameter ist falls $l1 nicht irgendwo vorher im Code manipuliert wurde in meinem Beispiel icoSystem->Interfaces. Ein Icon mit diesem Namen gibt es nicht!
4 {
5 my ($oname)= @_;
6 return undef if(!defined($oname));
7 my $name = $oname;
8 $name =~ s/@.*//;
9 foreach my $pe (@FW_iconDirs) {
10 return $oname if($pe && $FW_icons{$pe} && $FW_icons{$pe}{$name});
11 }
12 return undef;
13 }
Auf die Variable
$l1 SYSTEM->Interfaces, bzw. SYSTEM__gt_Interfaces
wird per Regex getestet.
Wenn man also das Attribut so anlegt, klappt es:
attr WEB roomIcons ... SYSTEM-.*Interfaces:icoSYSTEM ...
Das Icon vor den "Stammraum" zu platzieren gestaltet sich etwas schwieriger.
Die passende Stelle in fhemweb.js ist zwar schnell ausgemacht, aber einfach ein Image nach dem einfuegen bringt nicht das genwueschte Ergebnis.
1 function
2 FW_treeMenu()
3 {
4 var a = $("a").get(0);
5 var col = 'rgb(39, 135, 38)';
6 if(window.getComputedStyle && a)
7 col = getComputedStyle(a,null).getPropertyValue('color');
8 FW_arrowRight = 'data:image/svg+xml;utf8,<svg viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path fill="gray" d="M1171 960q0 13-10 23l-466 466q-10 10-23 10t-23-10l-50-50q-10-10-10-23t10-23l393-393-393-393q-10-10-10-23t10-23l50-50q10-10 23-10t23 10l466 466q10 10 10 23z"/></svg>'
9 .replace('gray', col);
10 FW_arrowDown =FW_arrowRight.replace('/>',' transform="rotate(90,896,896)"/>');
11
12 var fnd;
13
14 $("div#menu table.room").each(function(){ // one loop per Block
15 var t = this, ma = {};
16 $(t).find("td > div > a > span").each(function(e){
17 var span = this, spanTxt = $(span).text().replace(/,/g,'');
18 var ta = spanTxt.split("->");
19 if(ta.length <= 1)
20 return;
21 fnd = true;
22 var nxt="", lst="", tr=$(span).closest("tr");
23 for(var i1=0; i1<ta.length-1; i1++) {
24 nxt += "->"+ta[i1];
25 if(!ma[nxt]) {
26 $(tr).before("<tr class='menuTree closed level"+i1+"' "+
27 "data-mTree='"+lst+"' data-nxt='"+nxt+"'>"+
28 "<td><div>#####HIER PLATZ FUER ICON####<a href='#'>"+ta[i1]+"</a><div></div></div></td></tr>");
29 }
30 ma[nxt] = true;
31 lst = nxt;
32 }
33 $(span).html(ta[ta.length-1]);
34 $(tr).attr("data-mTree", nxt)
35 .addClass("menuTree level"+(ta.length-1));
36 });
37 });
Patch
fhemweb.js (FHEM 6.2 ) Zeile 1157
if(!ma[nxt]) {
$(tr).before("<tr class='menuTree closed level"+i1+"' "+
"data-mTree='"+lst+"' data-nxt='"+nxt+"'>"+
"<td><div><a href='#'>"+ta[i1]+"</a><div></div></div></td></tr>"); <<<<<<<<<< zwischen <td><div> und <a href...
}
if(!ma[nxt]) {
$(tr).before("<tr class='menuTree closed level"+i1+"' "+
"data-mTree='"+lst+"' data-nxt='"+nxt+"'>"+
"<td><div><img src='/fhem/images/default/ico"+ta[i1]+".png'><a href='#'>"+ta[i1]+"</a><div></div></div></td></tr>");
}
Nicht elegant, aber funktioniert solange ein Icon mit dem gleichen Namen wie der uebergeordnete Raum existiert. Hier SYSTEM also icoSYSTEM.png
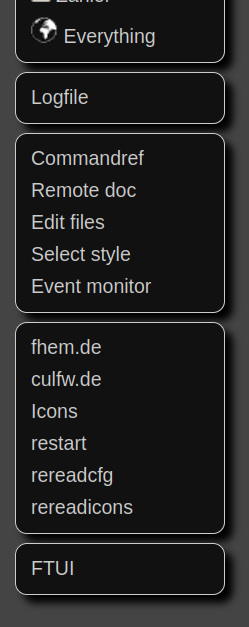
(PGM2) MenuBloecke erweitern
Ich will meine FTUI-Seiten in PGM2 anbinden und nicht nur den Link einfach unten anhaengen (siehe Screenshot). FTUI soll in einem eigenen Block stehen.
Um einen neuen Block zu beginnen ist in der Menuliste ein leerer Eintrag notwendig. Siehe Quellcode in FHEMWEB.pm.
my @list = (
"Everything", "$FW_ME?room=all",
"", "", <--------------------neuer Block
"Commandref", "$FW_ME/docs/commandref${sfx}.html",
"Remote doc", "http://fhem.de/fhem.html#Documentation",
"Edit files", "$FW_ME?cmd=style%20list",
"Select style", "$FW_ME?cmd=style%20select",
"Event monitor", "$FW_ME?cmd=style%20eventMonitor",
"", ""); <--------------------neuer Block
Leider ist es mir nicht gelungen in der fhem.conf direkt einen leeren Eintrag zu erzwingen, daher mein Umweg ueber einen Platzhalter (NEWBLOCK)
attr WEB menuEntries fhem.de,http://fhem.de,\
culfw.de,http://culfw.de,\
Icons,http://fhem.clx.local:8083/fhem?cmd=style%20iconFor,\
restart,cmd=shutdown+restart,\
rereadcfg,cmd=rereadcfg,\
rereadicons,cmd=set WEB rereadicons,\
NEWBLOCK,NEWBLOCK,\
FTUI,http://fhem.clx.local:8083/fhem/ftui/index.html
Patch
FHEM/01_FHEMWEB.pm Version 6.2 Zeile 1803
my @me = split(",", AttrVal($FW_wname, "menuEntries", ""));
push @list, @me, "", "" if(@me);
===============================snip==================================================
for(my $idx = 0; $idx < @list; $idx++) {
if ( $list[$idx] =~ m/NEWBLOCK/ ) {
splice @list, $idx, 1,("");
}
}
splice @list, 6, 0, ("",""); # fuegt ein Blockende nach Logfile ein
===============================snip==================================================
my $lastname = ","; <<<<<< neu in Version 6.2
for(my $idx = 0; $idx < @list; $idx+= 2) {
next if($FW_hiddenroom{$list[$idx]} || $list[$idx] eq $lastname);
push @list1, $list[$idx];
push @list2, $list[$idx+1];
$lastname = $list[$idx];
}
Nach dem Patch einen Restart mit
systemctl restart fhem
durchfuehren.
Eventlog
Ich habe das Problem, dass das KM271 Logomatic 2107 Modul einfach zu geschschwaetzig ist und zudem auch noch ERR-Eintraege produziert, die ich nicht mitloggen moechte.
2023-12-24 09:24:40 KM271 KM271 ERR_Fehlerspeicher1: Code 01 (+): 09:04Uhr vor 68 Tagen | (-): 195:124Uhr vor 0 Tagen
Derzeit nutze ich das Filelog.
define Logfile FileLog /var/log/fhem/fhem-%Y-%m.log fakelog
Dabei bin ueber den Eintrag fakelog gestolpert, mit dem ich irgendwie nix mehr anfangen konnte. Habe ich vermutlich mit CopyPaste aus einer Beispiel-Conf uebernommen.
Folgende Seite brachte Licht in's Dunkel.
Das ist die Syntax des Logfile Devices.
define <name> FileLog <filename> <regexp> [readonly]
Daraus kann man ableiten das der Begriff fakelog einen regulaeren Ausdruck darstellt. Irgendjemand hat sich den Begriff mal ausgedacht, um den notwendigen Parameter mit einem Suchfilter zu belegen, der niemals eintritt.
An anderer Zeitgenosse hat jetzt genau diesen Begriff als Suchfilter in seiner Wirkung begrenzt.[1] Dies wurde mit dem Update vom 05. Januar 2019 wirksam (Rudi hat im Januar update das controlset disabled; Boeser Rudi)
Mit dem folgenden kleinen patch werden set, Regexp parts und Create SVG plot für fakelog nicht mehr angezeigt. meiner meinung nach ist nichts davon sinnvoll und verhindert so fehlbedienung. Ich würde gerne ein solches fakelog device dann auch für die anzeige der alexa-fhem logs nutzen statt den anzeige teil doppelt zu implementieren. aber mit den vielen knöpfen ist das eine mögliche fehlerquelle :)
Will man wieder den alten Zustand herstellen, muss man sich nur einen neuen Suchfilter der nie zutrifft ausdenken.
Aber nun zum eigentlichen Problem. Ein guter Hinweis ist hier
Wenn bestimmte Zeilen nicht in die Logdatei geschrieben werden sollen, ist das Attribut ignoreRegexp hilfreich. Wenn beispielsweise alle Zeilen, die die Zeichenfolge "AbCd" oder "CdEf" enthalten nicht geloggt werden sollen, dann wäre Code Auswählen attr <log-name> ignoreRegexp .*AbCd.*|.*CdEf.* eine Attributdefinition, die das ermöglicht. Dies bezieht sich aber nur auf normale FileLog-Instanzen. Falls Events aus dem globalen FHEM-Logfile ausgeschlossen werden sollen, muss man das Attribut in global angeben. (Zusammenhang siehe #Globale Logdatei) Code Auswählen attr global ignoreRegexp .*AbCd.*|.*CdEf.*
KNX Toggle
Um einen toogle z.B. auf einem Licht hinzubekommen.
set L_Bar_Auszen g1 toggle
ist es notzwendig das Attribut KNX_TOGGLE zu setzen.
attr KNX_TOGGLE L_Bar_Auszen:state


Die automatische Aktualisierung der Kommentare aktivieren.