Websocket (Tools)
Inhaltsverzeichnis
Allgemeines
Wenn man Programme entwirft, die Websockets zur Kommunikation nutzen, sind Echoserver im Netz hilfreich.
- ws://echo.websockets.org
- http://www.websocket.org/echo.html
- Hoppscotch – wss://echo-websocket.hoppscotch.io
- λ if else – wss://ws.ifelse.io
Mit Erklaerung und GUI https://socketsbay.com/test-websockets
Python Echos Server auf dem lokalen Rechner.
Tools
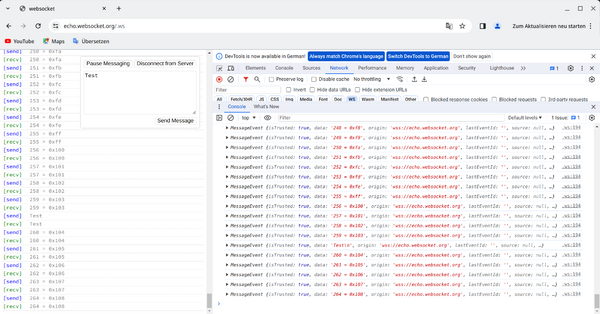
Chrome Developer Tools
Ermoeglicht das Mitlesen (Handshake und Websocket-Frames) der Nachrichten ab Version 20 (chrome://version)
Aktivierung duch das 3-Punkte-Menue->Weitere Tools->Entwicklertools oder Strg+Umschalt+I
Oder aber ueber chrome://net-internals/#sockets -> View live sockets
wscat
sudo npm install -g wscat
Websocat
sudo wget -O /usr/local/bin/websocat https://github.com/vi/websocat/releases/latest/download/websocat.x86_64-unknown-linux-musl
wssh3
Browserunterstuetzung
Eigentlich unterstuetzen mittlerweile alle gaengigen Browser Websockets. Man kann es mit diesem Script herausfinden.
<html>
<body>
<script type="text/javascript">
if ("WebSocket" in window){
alert("Websockets werden unterstuetzt!");
}
else{
alert("Websockets werden NICHT unterstuetzt!");
}
</script>
</body>
</html>
Namensschema
Nach RFC 6455 gilt folgende Konstruktionsregel fuer die URL, angegeben in der angereicherten Backus-Naur-Form (ABNF RFC 3986)
"ws:" "//" host [ ":" port ] path [ "?" query ]
- wss secure
- [] optional
- "" Zeichenketten
- sonstige variable Platzhalter
Links
https://www.heise.de/hintergrund/WebSocket-Annaeherung-an-Echtzeit-im-Web-1260189.html https://datatracker.ietf.org/doc/html/draft-ietf-hybi-thewebsocketprotocol